Like VS Code, Zed lets you customize font styling for your code and syntax elements, such as italicizing keywords. Let’s explore how to customize syntax highlighting in Zed.
What does that look like?
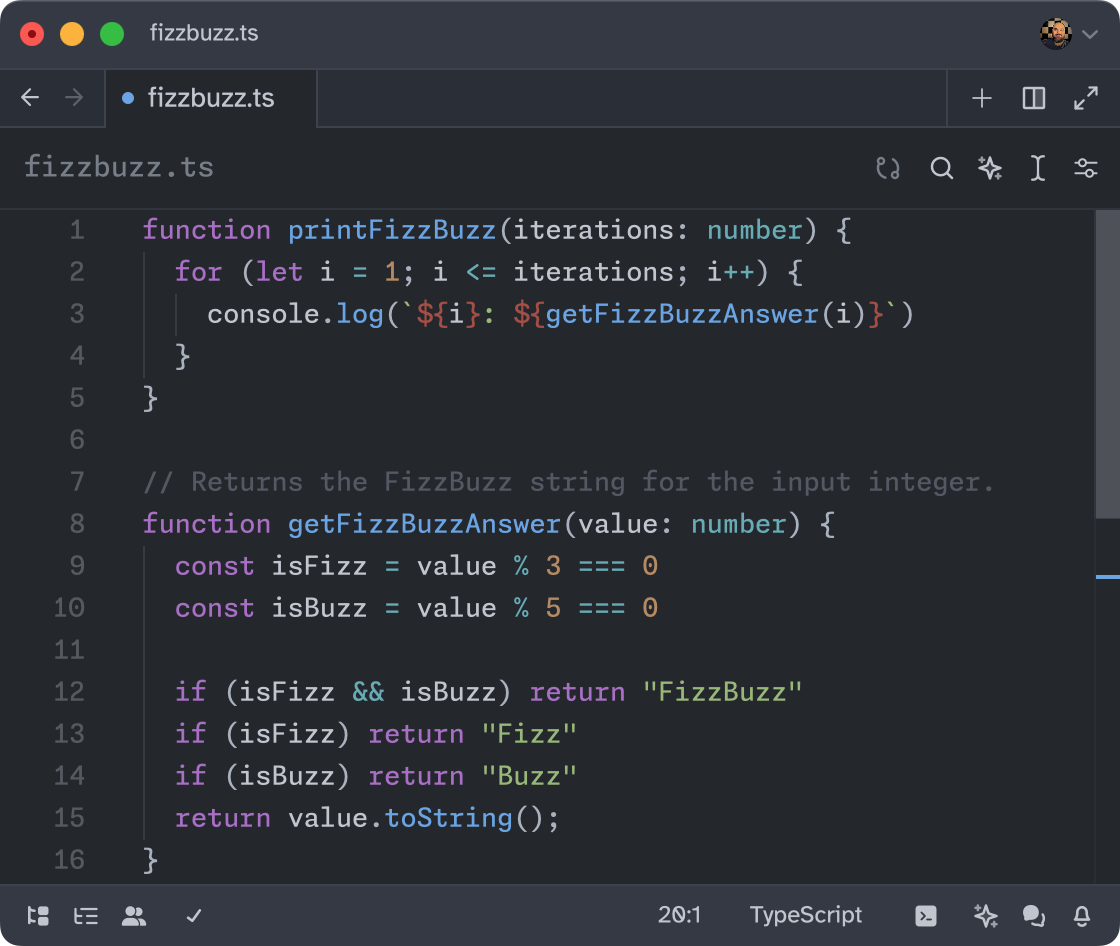
Here’s an example of a FizzBuzz implementation:
function printFizzBuzz(iterations: number) {
for (let i = 1; i <= iterations; i++) {
console.log(`${i}: ${getFizzBuzzAnswer(i)}`)
}
}
// Returns the FizzBuzz string for the input integer.
function getFizzBuzzAnswer(value: number) {
const isFizz = value % 3 === 0
const isBuzz = value % 5 === 0
if (isFizz && isBuzz) return 'FizzBuzz'
if (isFizz) return 'Fizz'
if (isBuzz) return 'Buzz'
return value.toString()
}
The image above shows Zed’s default color syntax highlighting for keywords, variables, and types. You can enhance it by applying font weight and italics to specific elements.
Customizing syntax styles
To customize syntax styles, use the experimental.theme_overrides.syntax setting. Open up Zed’s
settings (CMD + , or CTRL + ,) and add or modify this setting. Let’s start by applying a
semibold weight to keywords:
{
"experimental.theme_overrides": {
"syntax": {
"keyword": {
"font_weight": 600
}
}
}
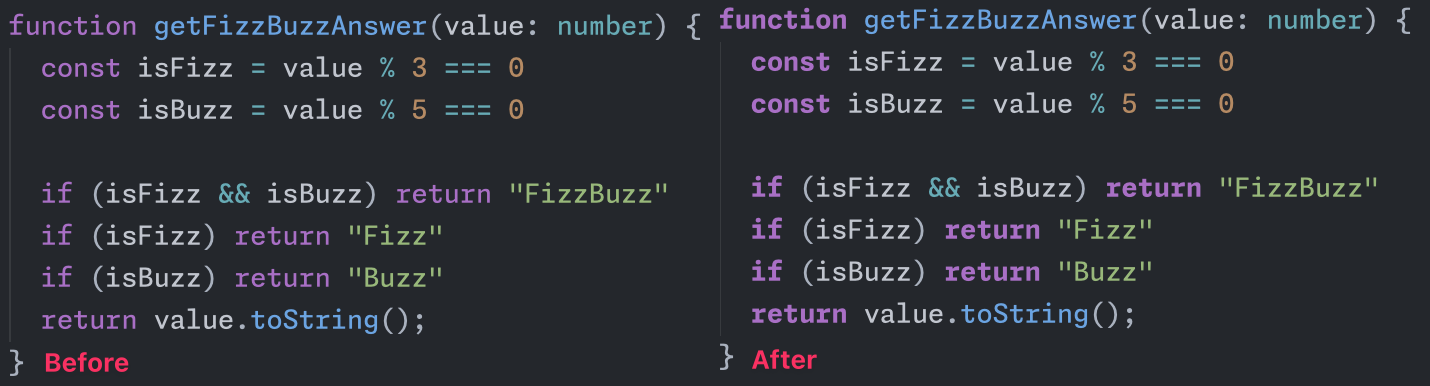
}Once saved, we can immediately see a change in the styling of the keywords:

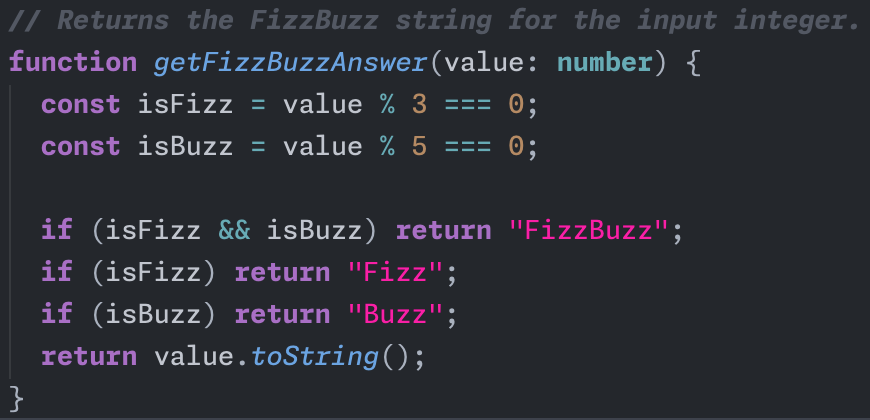
You can also italicize comments and function names or override the color of elements
{
"experimental.theme_overrides": {
"syntax": {
"function": {
"font_style": "italic"
},
"comment": {
"font_style": "italic",
"font_weight": 600
},
"type": {
"font_weight": 600
},
"punctuation.bracket": {
"font_weight": 100
},
"string": {
"color": "#ff00b0"
}
}
}
}
Supported customizations
A list of the tokens supported for highlighting can be found in the Zed Language extensions documentation.
You can customize the following attributes for each of them, although there appear to be more coming locked behind feature flags currently:
font_style: "normal" | "italic" | "oblique" | null
font_weight: 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | null
color: #hex color code
background_color: #hex color code
It would also be nice to be able to customize the font family. Keep an eye on this GitHub issue for that feature.